A Digital Networking Experience
Helping students navigate networking during their transition from high school to college
Collaborated with Microsoft
OVERVIEW 🔍
Project Overview
The Microsoft Worldwide Learning Innovation Studio is a team of designers, engineers, program managers, product managers and researchers at Microsoft that conducts innovation sprints to explore new ideas and opportunities in the market.
PROBLEM 🚀
The Problem
Our team identified that students transitioning from high school to college lack a pool of resources to lessen anxiety in networking environments and reduce the misinterpretation of job roles. We were tasked with creating a digital experience to help students network during their transition from high school to college.
____________________________________________________________________________________________________
My Contributions
• Scoping down the initial design space to narrow the team's focus throughout the project
• Conducting user research on transition from high school to college to facilitate academic growth
• Conducting interviews to gain insight into students' process of choosing a major through landing a job
• Building wireframes to test with our user group
• Testing iterations of our final design with our target user group
• Creating high-fidelity, interactive prototypes of our final digital experience
____________________________________________________________________________________________________
THE SOLUTION 🚀
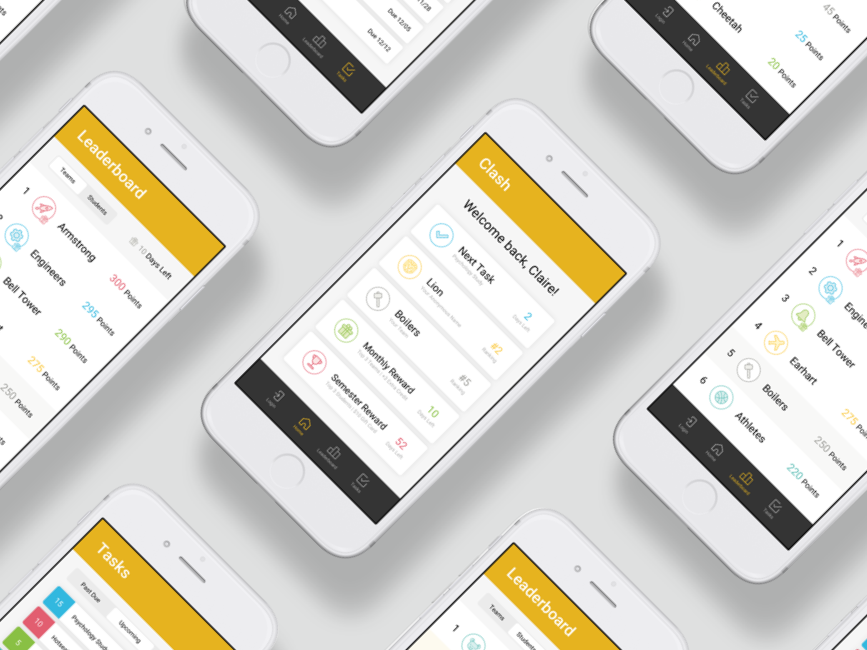
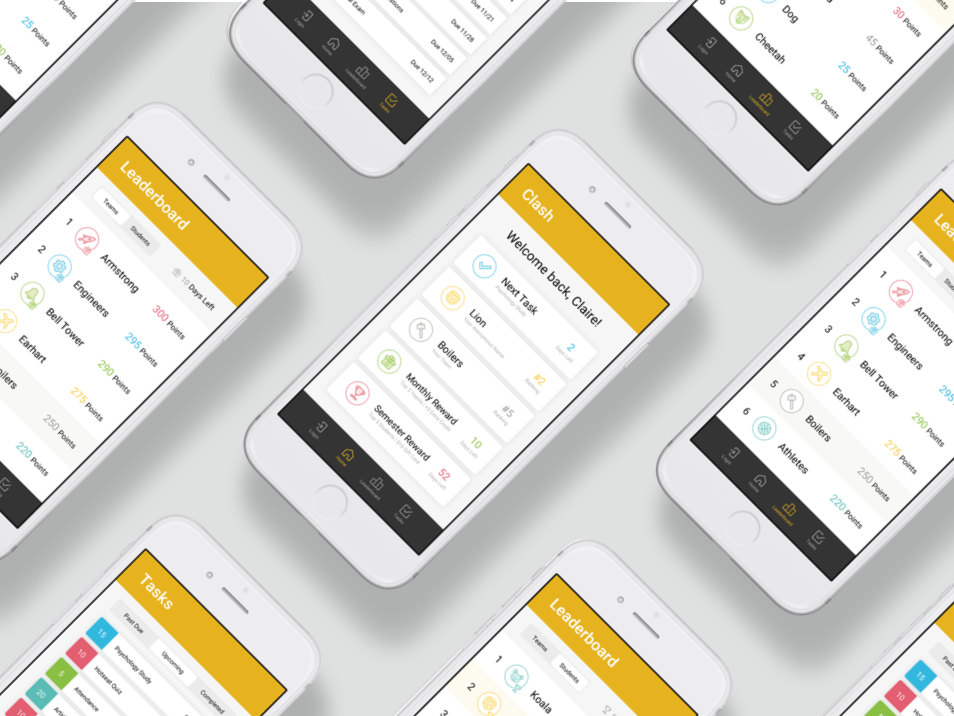
A networking platform to connect high school students with college students or alumni to learn about college majors, how classes impact real world jobs, and identify job prospects.
____________________________________________________________________________________________________
SECONDARY RESEARCH 📚
Understanding college readiness and networking
To start our research phase, we identified research areas within the realm of college readiness and networking, then conducted literary reviews on these areas. Our primary goal was to explore the wide scope of our project and ultimately narrow down to a more specific area for the project.
Research Areas
Affinity Diagramming
Takeaways
• Most students feel unprepared for the transition to college.
• Students feel uncomfortable asking for help.
• Students find LinkedIn intimidating.
• Cultural differences and upbringings affect your career choices and networking practices.
____________________________________________________________________________________________________
PRIMARY RESEARCH 🤝
Talking with various groups
To gain more insight into students' experience transitioning from high school to college — specifically how they choose a major and stay within that major — we conducted interviews with three groups.
Participants
5 incoming first-year students, 23 college students, 1 educational consultant.
____________________________________________________________________________________________________
INSIGHTS 🙌🏻
Takeaways based on 30 interviews
Across all of the interviews, we were able to identify three prominent themes. We ideated and pulled insights from each theme into our final design. These themes are listed below along with ideation and takeaways.
Lacking Information
Not only do they feel overwhelmed by the drastic life change, but they don’t know what to expect from their college, major, or ultimately their career in general.
Searching for genuine opportunities
Many of the individuals we interviewed felt that networking with recruiters was factitious and one-sided because of the lack of response and personal connection.
Intimidated by "Professional" Networks
We heard often that students do not consider themselves to be a professional and that makes them feel out of place on a “professional” network.
____________________________________________________________________________________________________
USER GROUPS 👭
Defining our users
Up to this point, the users for our digital experience were not clear. Thus, we defined which users would benefit from this experience.
Two users:
1. Primary User*: high school students seeking networking & guidance
2. Ambassador: the person giving networking advice (current students, alumni, professors)
*Our main focus is the journey of the Primary User.
____________________________________________________________________________________________________
PRIMARY USER 🙋🏻♀️
Introducing Lena
To grasp a better understanding of who our intended user is and design a solution for them, we created a persona that demonstrates the interests and feelings of at least one potential use case of our digital experience. This persona was influenced by our prior literature reviews and interviews,
____________________________________________________________________________________________________
USER JOURNEY MAPS 🗺
Consolidating primary and research finding to find gaps
After creating a persona, we aimed to identify the transition period which our solution aims to address through a user journey map.
We observed a significant decrease in the level of support and engagement for students between April and July.
Takeaways
• Students seek advice on courses from their advisors but generally prepare for college on their own using online resources such as course catalogs, campus videos, and student blogs.
• Students network with other students to learn more about classes and careers.
• We noticed a large gap in resources available to students, so we wanted to provide these resources in our digital experience.
____________________________________________________________________________________________________
BRAINSTORMING AND IDEATION 🧠
Sketching the experience
To begin sketching, we chose three areas we wanted to include based on the wants and needs of the users, as supported by our research. These areas include ambassador filtering, ambassador profile, and interest filtering.
With these features in mind, we created wireframes to better display these features in a web format.
____________________________________________________________________________________________________
MOST IMPORTANT PART OF THE DESIGN PROCESS 👊🏻
Making a pivot
We realized we were tackling too much, by designing an entire platform. We wanted to focus on a couple valuable features of a larger platform, as opposed to designing the system from the ground up.
We narrowed our focus to two key features we knew users would want, based on our conversations with them:
1. Chatting with an ambassador
2. Viewing an ambassador's professional path
____________________________________________________________________________________________________
LOW FIDELITY SKETCHES AND TESTING 📝
Feedback on chats and paths
To understand if the pivot towards a specific feature was aligned with our initial aim to help students network and learn more about college majors, we conducted informal testing.
Participants
7 students, 2 men, 5 women, ages 18-20
Chat feature
Path feature
Takeaways
• Chat suggestions are appealing especially in starting difficult conversations.
• Pre-curated chat messages seem impersonal.
• A visual display of milestones is easy to view and understand.
____________________________________________________________________________________________________
MEDIUM FIDELITY WIREFRAMES AND TESTING 🖥
Testing our wireframes
We proceeded to create a unified wireframe flow based on our individual ideation, resulting in wireframes that reflected our insights relating primarily to networking, a major point of emphasis since the beginning of the project.
Participants
7 students; 1 incoming first-year, 6 college sophomores, ages 18-20
• Ambassador's Profile
• Milestones filter
• My Journey milestones
• Job experience details
• Job experience details with chat
• Chat suggestions
Actionable takeaways
• Rename "My Highlights" to "My Journey" — participants expected to see the ambassador's entire journey, not just their key takeaways from their college experience.
• Add a color key for the filters — participants found it difficult to recollect the colors associated with each filter.
• Expand the information presented in the job experience and class panel — many participants were interested in learning more about the ambassador's courses and how they tied into real world jobs, as well as the ambassador’s opinion on the level of difficulty of classes.
• Leverage the power of Microsoft artificial intelligence (AI) — artificial intelligence can assist in providing relevant chat suggestions based on common questions relating to an internship or job.
• Provide ambassadors with more control over their time — we discovered through presentation feedback that some ambassadors might be attending to a large number of students which may delay their responses to new students.
• Add the ability to apply additional filters after applying the initial filter — from interviews and wireframe testing, users expressed their want to see some more in-depth information about classes specifically (e.g. credits and level of difficulty).
____________________________________________________________________________________________________
INTERACTION FLOW 🙌🏻
User's Interaction with the Platform
Before jumping into high fidelity designs, we created an interaction flow to help us structure the multiple set of features (chats and paths) and identify the interactions we had to design. Visualizing this in a flow format allowed us to better understand how each screen led to the next.
____________________________________________________________________________________________________
HIGH FIDELITY ITERATION AND TESTING 🖥
Final Designs
After implementing the final iterations from our A/B testing, we finalized our designs for the deliverable handoff to Microsoft. Those are the ones displayed at the beginning of the project.
____________________________________________________________________________________________________
REFLECTION 💭
I chose to showcase this project because it was one of my most important steps forward in confidence on many levels. I learned to take trust in my own work, while at the same time better understanding what it means to work as a single, collaborative unit on a team.
👊🏼 Adapt to adversity
As we all know, the year 2020 was full of ups and downs. Right in the middle the semester, our project moved completely remote as a result of the pandemic. This posed challenges to the team, especially in terms of maintaining collaboration in a virtual environment. As a team, we stayed connected and shared our highlights and frustrations each week which strengthened our bond!
🧠 Always rationalize design decisions
Since our project was rather open-ended, it gave our team the opportunity to explore our way through the project. When presenting, our amazing sponsors always stressed on rationalizing every single design decision and tying it back to the research. Visual aesthetics is nothing without purpose!
____________________________________________________________________________________________________
MEET THE DREAM TEAM ✨
Microsoft x Purdue University
Will, Simmi, Mina, Janhavi, Isa ( That's Me! 🙋🏻♀️), Amelia, Nasya